Nuestro equipo de Trymata se complace en anunciar que, a partir del martes 15 de octubre, se ha lanzado un nuevo modo de prueba para las pruebas de usabilidad de escritorio.
Este artículo te dirá todo lo que necesitas saber sobre la nueva actualización, tanto si eres cliente como probador de Trymata.
Primero, un breve resumen de la nueva versión: Hasta ahora, durante las pruebas de escritorio, el sitio web o prototipo del investigador siempre se abría en una vista incrustada en el navegador, con las tareas e instrucciones mostradas en el lateral. La versión de hoy ofrece una alternativa a este modo de prueba, en la que el sitio web o prototipo del investigador se abre en una nueva pestaña del navegador.
Obtén todos los detalles a continuación:
Para PROBADORES DE TRÍMATAS: Lo que hay que saber
Si eres miembro del panel de probadores de Trymata, aquí tienes todo lo que necesitas saber sobre esta nueva actualización.
En primer lugar, la mayoría de las pruebas no se verán afectadas en absoluto por este cambio. La forma en que estás acostumbrado a hacer pruebas en tu ordenador con Trymata sigue siendo la forma por defecto.
Sin embargo, algunas pruebas seguirán ahora el nuevo estilo de pruebas. Incluso para estas pruebas, la mayor parte de la experiencia será la misma. La única diferencia es cómo se abre el sitio web que vas a probar.
¿Qué es diferente?
El lanzamiento de estos nuevos tipos de prueba seguirá funcionando igual. De hecho, todo tendrá el mismo aspecto y funcionará igual hasta que llegue el momento de abrir el sitio web del cliente. Cuando llegue ese momento, para el nuevo estilo de prueba, el sitio web se abrirá ahora en una nueva pestaña de tu navegador, en lugar de en el mininavegador incrustado en la misma pestaña.
Esto ocurrirá automáticamente, así que no tienes que hacer nada diferente. Pero no te alarmes cuando se abra una pestaña nueva y de repente ya no veas las instrucciones de Trymata. Las instrucciones y tareas de tus pruebas seguirán estando en la pestaña original – pero para estas pruebas, tendrás que ir y venir entre las 2 pestañas.
En otras palabras, una vez abierto el sitio web del cliente, no podrás verlo y ver las instrucciones de la prueba al mismo tiempo. Al hacer una prueba, si el sitio web del cliente se abre en una pestaña nueva, intenta seguir una estrategia de prueba como ésta:
Hacer las nuevas pruebas
- En la pestaña Trymata original, lee detenidamente la tarea en la que vas a trabajar. Asegúrate de que comprendes y recuerdas lo que se te pide.
- A continuación, vuelve a la pestaña con el sitio web del cliente. En la medida de tus posibilidades, realiza la tarea allí, deteniéndote cuando hayas cumplido lo que la tarea te ha pedido.
- En ese momento, vuelve a hacer clic en la pestaña de instrucciones de Trymata. Responde a las preguntas complementarias (si se han incluido), y pasa al siguiente paso.
- Aclara y repite.
Este nuevo estilo de pruebas tendrá algunos pros y algunos contras para ti.
Por un lado, en realidad puede resultar algo más fácil y natural interactuar con el sitio web del cliente, ya que lo verás/utilizarás en una pestaña del navegador a tamaño completo, en lugar de en una más pequeña incrustada.
Por otra parte, no podrás ver tus instrucciones mientras estés utilizando el sitio del cliente, por lo que tendrás que recordar cuidadosamente lo que se te pide, y ser más consciente de cuándo dejar de hacer lo que estás haciendo en su sitio web para volver de nuevo a los pasos de Trymata.
Un último recordatorio: ¡Asegúrate de NO cerrar la pestaña Trymata, donde se muestran las instrucciones! Si lo haces, tu sesión de prueba finalizará inmediatamente, ¡sin posibilidad de recuperarla! Tendrías que volver a empezar desde el principio.
Para los CLIENTES de Trymata: Lo que hay que saber
Si eres investigador de UX, diseñador u otro profesional de productos o marketing que está probando sus diseños, aquí tienes todo lo que necesitas saber sobre nuestra nueva actualización.
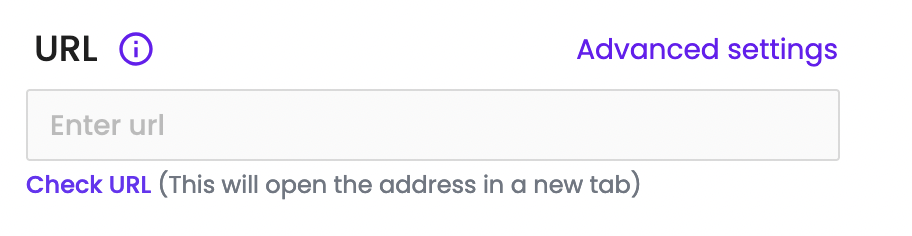
Lo único que es diferente en el lado del cliente es en el Paso 1 (“Conceptos básicos”) del flujo de creación de pruebas. Para utilizar el nuevo modo de prueba, haz clic en el nuevo enlace “Configuración avanzada” situado encima del campo URL.

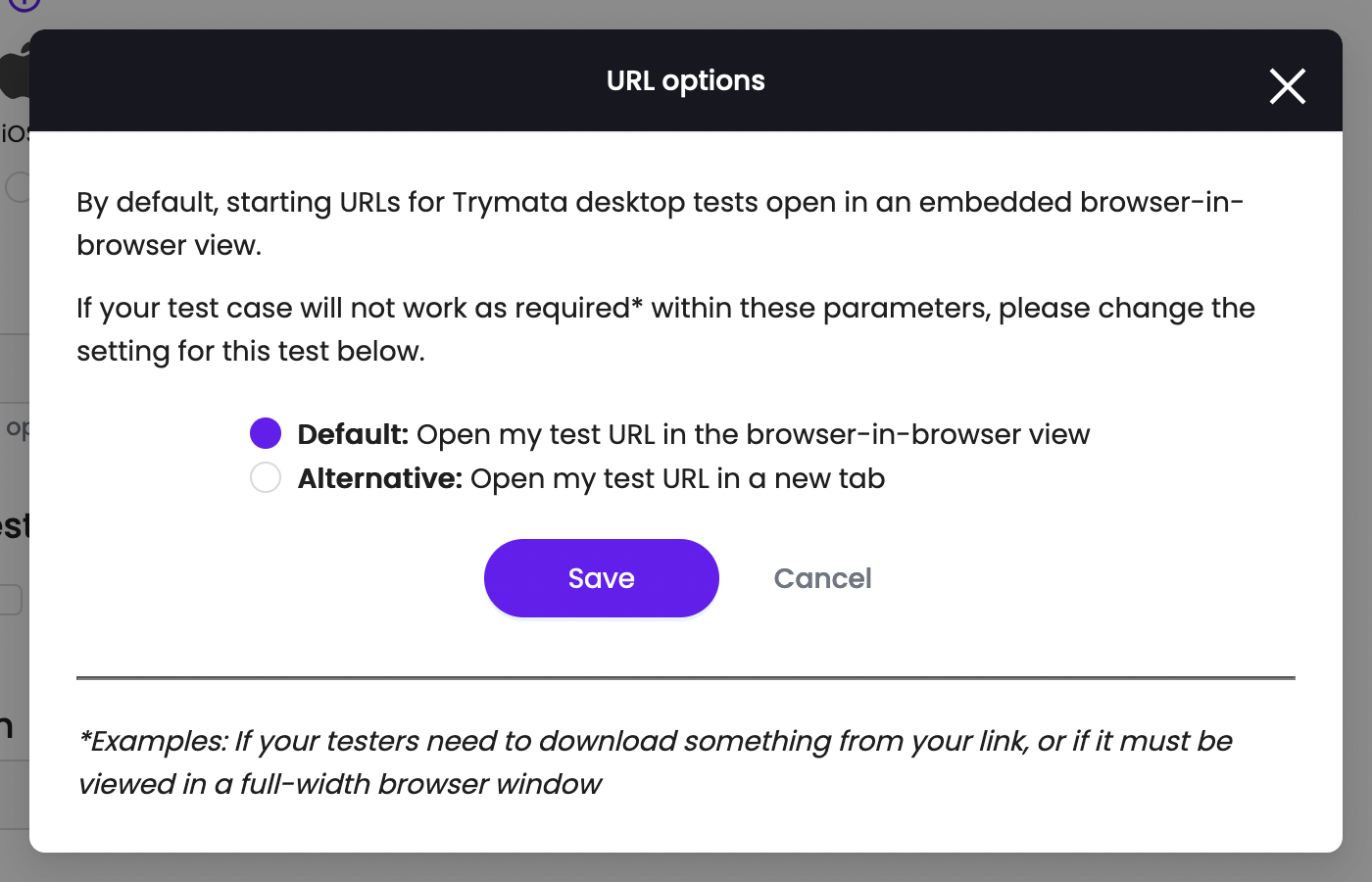
Se abrirá una ventana emergente con una breve explicación de tus 2 opciones. En la ventana emergente, se seleccionará por defecto la opción de ejecutar la prueba con nuestra vista predeterminada de navegador en navegador. Sin embargo, si prefieres que tu URL se abra y se vea en una nueva pestaña, puedes cambiar la selección al nuevo modo alternativo.

Después de guardar tu selección, esta prueba utilizará siempre el modo elegido cada vez que alguien la realice, incluidas las sesiones de vista previa, para que puedas incluso probarla tú mismo cuando tu prueba esté totalmente configurada.
Si duplicas una prueba, la copia conservará la selección de ajustes de URL del original. Asegúrate de tener esto en cuenta cuando utilices la función de duplicación de pruebas, para no lanzar accidentalmente una prueba con un flujo que no deseas para ella.
¿Cómo debo elegir?
Si no estás seguro de qué estilo elegir para tu prueba, te recomendamos que dejes la selección por defecto. Aunque ambos modos tienen sus propias ventajas, nuestro flujo de prueba por defecto permite a los probadores ver tu sitio web o prototipo y las instrucciones de tu tarea simultáneamente. Esto hace que les resulte mucho más fácil seguir con éxito la ruta de usuario que pretendes para la sesión, y completarla sin olvidar ni saltarse ninguna parte.
En particular, si tienes tareas largas, complicadas o de varias partes, te recomendamos encarecidamente que sigas el estilo de prueba predeterminado. Las tareas largas ya pueden suponer un esfuerzo para los evaluadores, que deben intentar recordar y responder a todas las partes; no poder ver las instrucciones de la tarea mientras la realizan sólo lo hará más difícil.
Cuándo utilizar el nuevo modo de prueba
Recomendamos principalmente el nuevo estilo alternativo si en tu examen se dan circunstancias específicas que lo hacen necesario.
Por ejemplo, si necesitas que los probadores descarguen algo de tu sitio web durante la prueba, tendrás que utilizar el modo alternativo. Esto se debe a que no es posible que los usuarios descarguen archivos desde el navegador integrado en su dispositivo.
Otro caso sería si necesitas que los probadores experimenten tu sitio web en un navegador específico. El navegador integrado en nuestro modo de prueba por defecto es un clon de Firefox, así que si tu prueba requiere que los usuarios vean el sitio web en Chrome, o Safari, o algún otro navegador, tendrás que elegir el modo alternativo para ello.
Por último, la localización: si tu sitio web muestra un contenido diferente en función de la ubicación geográfica del usuario, puede que tengas que elegir el modo de prueba alternativo. El navegador incrustado del modo de prueba por defecto tiene su propia dirección IP, que está en el este de Estados Unidos, así que si estás probando una versión de tu sitio para una localización diferente, utiliza el modo alternativo.
Si tienes más preguntas sobre el nuevo flujo de grabación alternativo, ¡ponte en contacto con tu gestor de éxito de clientes!



