On June 25, we hosted a webinar with TryMyUI’s Co-Founder and CEO, Ritvij Gautam, on collaborative UX workflows. Ritvij discussed the challenges common on UX teams and ways to achieve synchronicity through collaborative analysis. Here’s a recap of the live Q&A segment from the webinar.
Q: How do you deal with difficult stakeholders?
Ritvij: This is a great question. Difficult stakeholders are those who are stubborn about not making a change, or making certain changes, in the UI. God knows we’ve all run into these people at least once in our lives.
I would say the most powerful thing you can do is actually showing them evidence of users messing up on a given pain point, or messing up on a feature that needs change on. You need to not only show them one user, but multiple users experiencing difficulties with that feature.
We believe that’s the most effective way to do it because at that point stakeholders cannot dismiss just one user by saying, you know, ‘He was dumb, he didn’t get it.’ Now they’re seeing 5 or 6 users experiencing the same issue. At that point it really transcends opinion and becomes a fact — this is an issue that needs to be tackled.
Moreover, to that end, the last piece of the puzzle we’ll be including is the highlighting feature. After you created all these pain points and annotations that mark these pain points, we will give you the ability to take all the annotations that you feel most relevant and stitch them together to create a beautiful highlighted video that you can send to your stubborn stakeholders to convince them to change their minds.
Q: How can we use qualitative research to drive product improvements?
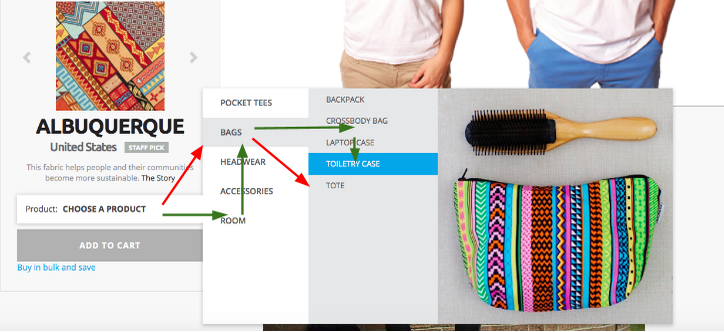
Ritvij: This is kind of what the whole presentation has been about, but more specifically, let me go back to an example from the slides [shown below].
This is one instance where you can use the qualitative research to drive product improvement. Before you look at the usability data, you might simply assume that people would move cleanly through these dropdown levels [cursor movement shown by green arrows].
But user intuition does not work that way. The qualitative research tells us: no, people are lazy and want to find the fastest way to do things. They are not going to go as the green arrows show, they will try and cut corners [cursor movements shown by red arrows]. If that closes your menu, it is going to cause the customers a lot of frustration and this isn’t just one or two users. It’s all the users you run the test against.
So you’ve got to optimize it for your target users’ intuition. Then, the amount you need to do to get your user on board decreases; the efficiency with which your user can use your product increases, and the amount of support they need for using this product decreases. That’s when you find these amazing product improvements.
Q: Based on your experience, how long should a usability testing session take? 30 minutes? 1 hour? 2 hours per user?
Ritvij: That’s a great question. There’s no magic number, but what you need to be very wary of is user fatigue.
You’re trying to get the users to be engaged with this site that they are testing and go through these tasks with the frame of mind of someone who actually wants to use the site, instead of someone who is doing it against their will or just for 10 bucks. You want them to be actively engaged with the frame of mind of someone who is using this website because that’s when you get to see a genuine user experience.
So in the interest of that, we cap test length at 30 minutes because we find it to be a good time, or a good threshold, for testers to not experience fatigue. But if your website is really fun, maybe testers will be willing to sit for 1 hour or even 2. But it’s very important for users not to get fatigued because once they do, your data becomes less reliable, especially the auxiliary data since people will start to give their ratings without thinking about their experiences. All that is a by product of user fatigue.
I would say we pick 30 minutes because that time works for us but the only thing you should keep in mind when figuring out a time for usability testing is how prone to fatigue your users will be if you make them do the test for longer.
Q: What is the threshold level of frustration that then leads a customer to leave the website and opt for alternative sources?
Ritvij: So that is an interesting question. People throw this idea around all the time that ‘you’ve only got 15 seconds to make a first impression.’ After 15 seconds, users are either impressed or not impressed — you’ve already stacked the odds against you. 15 seconds is all you have to make a good impression with your UI.
I think there is truth to that. We implemented something called an impression test that shows the users the homepage and the landing page for 15 seconds. We don’t tell them when the 15 seconds is going to end; instead, we just take the interface away and ask the testers some questions about their first impression, or occurrent impression of the website. This is a great way of judging, at least when landing, how key your call to action is, how easily just in 15 seconds will users be able to understand and decipher, and where they might find certain information that they are looking for.
Really, though, there’s no quantitative measure to the threshold level of frustration. If there was, that would be great: ‘This guy is 15 milli-pissed off. That guy is one mega-pissed off…’ It’d be awesome if there was a threshold level of frustration.
But I would say the key thing to look for is if your site is usable. It’s all about people wanting to come to your site. As Steve Krug says: ‘Don’t make me think.’ Customers want to come to your site, not thinking, find the information they want, and get out. You need to be able to make sure that you can help them do that better than your competitors can.
This brings me to another point about user research — you are not operating in a vacuum. When you are looking at usability, it is not a standalone thing. You need to look at your usability in relation to your competitors, and that will give you a clear idea of how far you need to go and how many changes you need to make to get to a level where customers don’t get frustrated and leave to opt for an alternative source. In essence, if customers can find another source that helps them do what you do, faster and better, you better believe they are going to leave you and go do that.
Q: For team synchronicity, how often do you think team members should meet or how often should they collaborate?
Ritvij: There is no such thing as too much collaboration, in my opinion, as long as it’s happening in a productive manner and not just strings of endless meetings. You need to leave each meeting with some kind of actionables.
What our service helps you do, is that it helps you to collaborate more often without having to meet in person. Your team members will be able to find each other’s insight and collaborate on them fairly easily without having to go through long meetings. So now I can be in New York and my developer can be in California or even India. Yet I can easily communicate the insight that I want for him just through the video. I’ll just create the annotations on the video and now my developer can see the same annotations I have made. He can access those parts of the video and add his own annotations that I can now see.
Moreover, you can share this video with a third party, for example, you can share this video with a client, with the customer who says ‘Hey i want to see the raw data’ or ‘I want to see the research.’ You can just share the video annotations with the client and customer.
So now, with respect to how often you collaborate, the answer to that is no longer frequent meetings every week but ‘Hey just log into the portal whenever you want, click on the video and see the annotations that i made.’