Update: Read our newest blog post on the updated annotations feature
You’re watching a usability test video, and the user hits a critical problem.
“I was expecting the button to be somewhere by the top, but I’ve searched all over and I can’t find it anywhere.”
That’s the gold mine spot – the problem happens, the user sums it up in a quick, perfect sound bite. It’s the quote you want to put in the report, the clip you want to show your team, the evidence that you need a design rethink.
Keeping track of key moments like this is valuable, but when they’re hidden in 20-30 minutes of video, it can be easy to forget where exactly that sequence occurred.

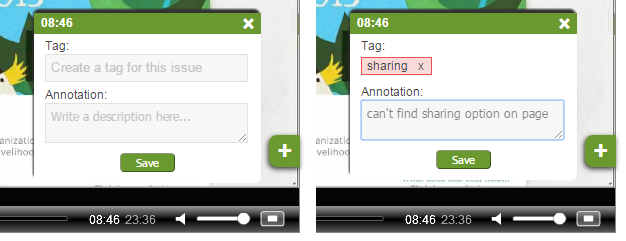
With the update to our annotation feature, keeping track of important junctures in your user testing videos is now much easier. The Add Annotation button at the bottom right of all your user videos creates an auto-timestamped note-to-self for marking moments you want to come back to.
Create or reuse a tag to categorize each annotation, and add any extra thoughts or identifiers in the text box underneath. When you save your annotation, the entry box will close and it will be added to the Annotations tab in the side module.

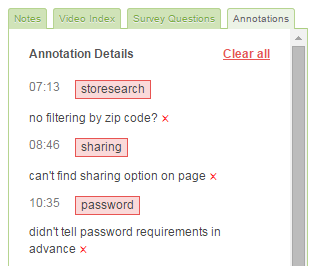
The Annotations tab shows a timeline of all your tags for that video. To watch your annotated moments, click on one of the tags from here and your user video will begin playing from that tag’s corresponding timestamp.
The tags are also an easy way to keep track of the issues that are cropping up in your user testing videos. By looking to see which tags appear in which videos, and how many times they occurred across the whole study, you can quickly frame a mental model of the problems that were the most prominent and most in need of addressing.
Expect more updates soon to allow even greater utility of the tags structure and use of the annotations feature.
Share usability testing highlights with annotations: A guide to the newest updates




