Our team at Trymata is excited to announce that as of Tuesday, October 15th, a new testing mode has been released for desktop usability tests.
This article will tell you everything you need to know about the new update, whether you’re a Trymata customer or tester.
First, a brief summary of the new release: Til now, during desktop tests, the researcher’s website or prototype always opens in an embedded browser-in-browser view, with the tasks & instructions showing on the side. Today’s release provides an alternative to this testing mode, in which the researcher’s website or prototype opens in a new browser tab instead.
Get the full details below:
For Trymata TESTERS: What to know
If you’re a member of the Trymata tester panel, here’s everything you need to know about this new update.
Firstly, the majority of tests will not be impacted at all by this change. The way you are used to testing on your computer with Trymata is still the default way.
However, some tests will now follow the new testing style. Even for these tests, most of the experience will be the same. The only difference is how the website you’ll be testing opens up.
What’s different?
Launching these new test types will still work the same way. In fact, everything will look and work the same up until it’s time for the customer’s website to open. When that point comes, for the new test style, the website will now open in a new tab in your browser, instead of in the embedded mini-browser in the same tab.
This will happen automatically, so you don’t have to do anything different. Just don’t be alarmed when a brand new tab opens up, and you suddenly don’t see the Trymata instructions anymore! Your test instructions & tasks will still be there in the original tab – but for these tests, you will need to go back and forth between the 2 tabs.
In other words, once the customer’s website has opened, you won’t be able see it and the test instructions at the same time. While taking a test, if the customer’s website opens in a new tab, try following a testing strategy like this:
Taking the new tests
- In the original Trymata tab, fully read the task you are about to work on. Make sure you understand and remember what is being asked.
- Then, click back to the tab with the customer’s website. To the best of your ability, perform the task there, stopping when you have fulfilled what the task has asked of you.
- At that point, click back to the Trymata instructions tab again. Answer any follow-up questions (if they have been included), then move on to the next step.
- Rinse and repeat.
This new style of tests will have some pros and some cons for you.
On the one hand, it may actually be slightly easier and more natural to interact with the customer’s website, since you will be seeing/using it in a full-sized browser tab, instead of the smaller embedded one.
On the other hand, you will no be able to see your instructions while you are using the customer’s site, so you will have to carefully remember what is asked, and be more conscious of when to stop what you are doing on their website to return back to the Trymata steps again.
One last reminder: Make sure NOT to close the Trymata tab, where the instructions are showing! If you do so, your test session will immediately be ended, without a possibility to recover it! You would need to start over from the very beginning.
For Trymata CUSTOMERS: What to know
If you are a UX researcher, designer, or other product or marketing professional who is testing out your designs, here’s everything you need to know about our new update.
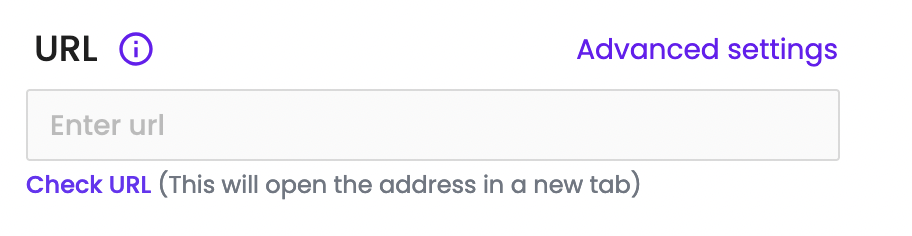
The only thing that’s different on the customer side is in Step 1 (“Basics”) of the test creation flow. To use the new testing mode, click the new “Advanced settings” link above the URL field.

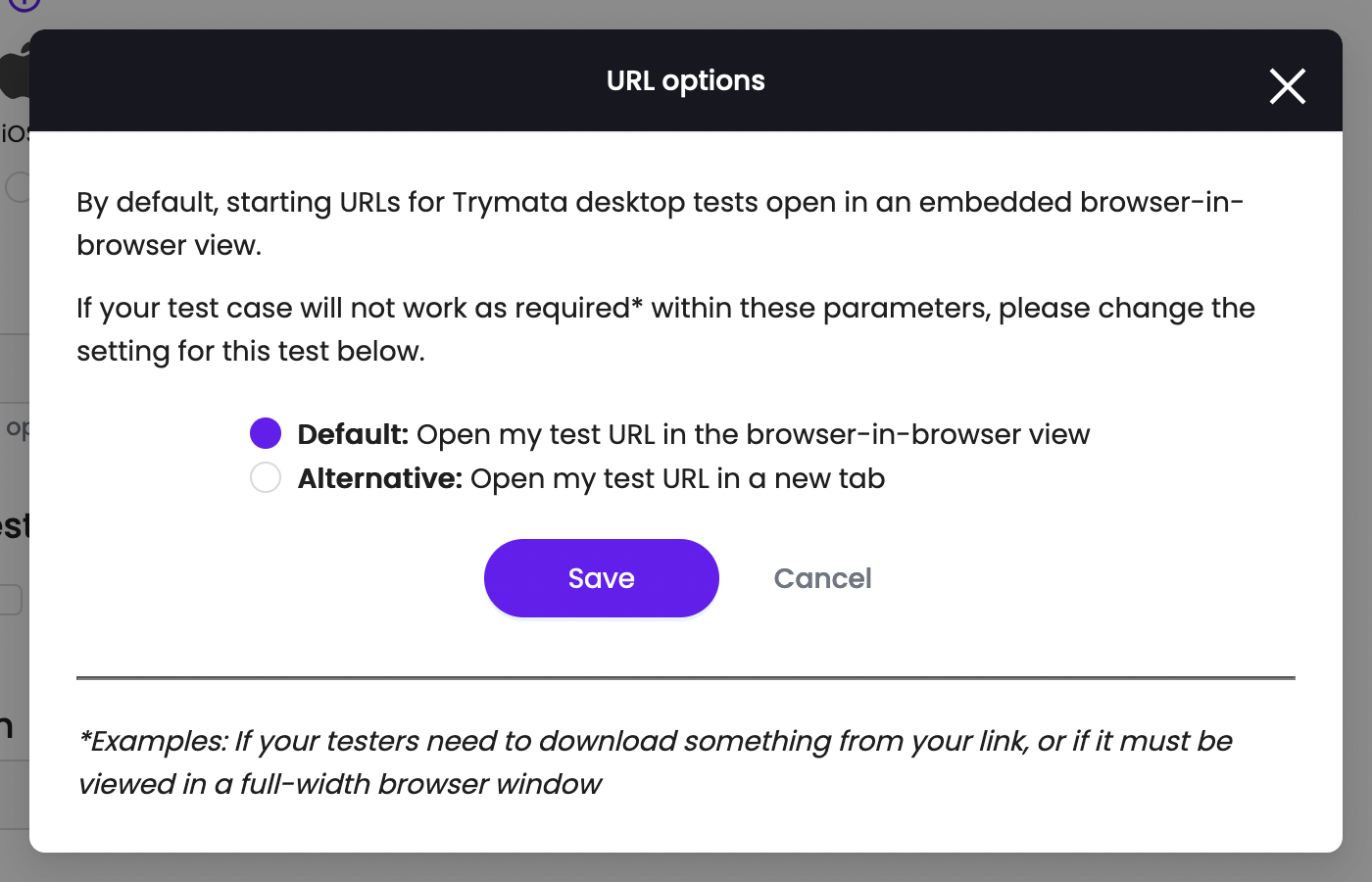
This will open a popup with a short explanation of your 2 options. In the popup, the option to run the test with our default browser-in-browser view will be selected by default. However, if you prefer for your URL to be opened and viewed in a new tab instead, you can change the selection to the new alternative mode.

After saving your selection, this test will now always use your chosen mode any time someone performs it – this includes preview sessions, so you can even try it out yourself when your test is fully set up.
If you duplicate a test, the copy will retain the URL settings selection of the original. Make sure to keep this in mind when using the test duplication feature, so you don’t accidentally launch a test out with a flow you don’t want for it.
How should I choose?
If you’re not sure which style to choose for your test, we recommend leaving the default selection. While both modes have their own benefits, our default testing flow allows the testers to see your website or prototype and your task instructions simultaneously. This makes it much easier for them to successfully follow the user path that you intend for the session, and to complete it without forgetting or skipping any portions.
In particular, if you have long, complicated, or multi-part tasks, we highly recommend sticking with the default test style. Long tasks can already put stress on testers to try and remember and respond to all parts – not being able to see the task instructions while they’re performing it will only make it harder.
When to use the new test mode
We mainly recommend the new alternative style if your test has specific circumstances that make it necessary.
For example, if you need the testers to download something from your website during the test, you will need to use the alternative mode. This is because it is not possible for users to download files from the embedded browser-in-browser to their device.
Another case would be if you need testers to experience your website in a specific browser. The embedded browser-in-browser in our default testing mode is a Firefox clone, so if your test requires that users view the website in Chrome, or Safari, or some other browser, you’ll need to choose the alternative mode for it.
Lastly, localization: if your website displays different content based on the user’s geographic location, you may need to choose the alternate test mode. The embedded browser from the default testing mode has its own IP address which is in the eastern United States, so if you’re testing a version of your site for a different locale, use the alternate mode.
If you have further questions about the new alternative recorder flow, reach out to your customer success manager!



