“I really should be doing usability testing, but I just don’t have the time.”
If you’re a designer, you are probably guilty of saying (or at least thinking) something like this. Yes, ideally you would do usability testing regularly, but you’re on a tight product timeline and there’s just no time.
There’s no denying that usability testing is a time-consuming endeavor. Partly this is because video data is “clunky” – it takes lots of time to watch, re-watch, analyze, and write up, and it doesn’t scale. That is to say, if you run twice as many tests, it takes twice as long to review the data.
But today, the usability testing tools that are available to UX researchers and designers make it possible to fit the whole testing process, from beginning to end, into a very tight timeline.
Usability testing tools & strategies for a tight timeline

1. The UX Crowd
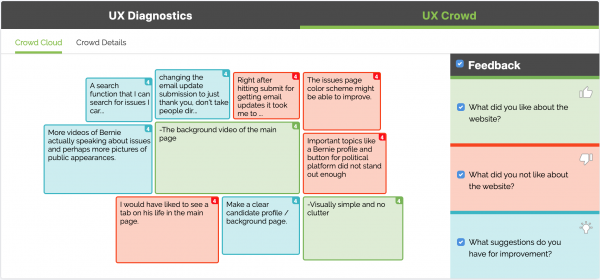
Fast-track your UX roadmap with the UXCrowd, a voting-based survey at the end of a usability test that allows your tester pool to choose which issues impacted them the most. Each tester votes on what they felt was best and worst about the product, as well as where and how it might improve, resulting in a ready-made, prioritized list of topline issues before you’ve even watched any videos.
We still recommend watching your video data, but with the UXCrowd serving as both a framework for approaching the videos and an early-warning system for any flagrant problems.
BONUS: The UXCrowd also showcases what users liked most about your product, so you know what attributes to maintain and develop further.

2. The System Usability Scale
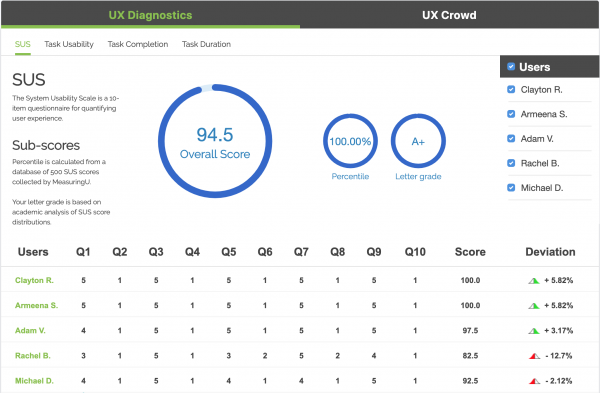
The System Usability Scale, or SUS, is a quantitative measure of overall usability on a website or other user interface. SUS is a great tool for tracking usability improvements (or regressions) across sprints, but it’s also a handy way to zero in on the users who had the most trouble with your product.
When you have lots of user videos to go through, check to see which testers had the lowest SUS scores, and start with their videos – on average, they’re the ones that will reveal and demonstrate the most problematic issues with your user experience.
Conversely, watch the testers with the highest SUS scores to see where your design is providing great experiences.
Read more: SUS and PSSUQ, 2 ways to measure the user experience
3. The Single-Ease Question
The Single-Ease Question, or SEQ, is another of our quantitative usability testing tools, used to rate the difficulty of the individual tasks in a user test.
Look at SEQ scores to see which task or tasks posed the most difficulties for your testers, so you can focus your efforts on exploring those specific portions of the video data. If you know, for example, that the registration process was a very difficult 2 out of 7, but checkout was a breezy 7 out of 7, you can spend your limited time observing testers’ registration woes and skip over the checkout task until you have more time.

4. Collaborative annotations
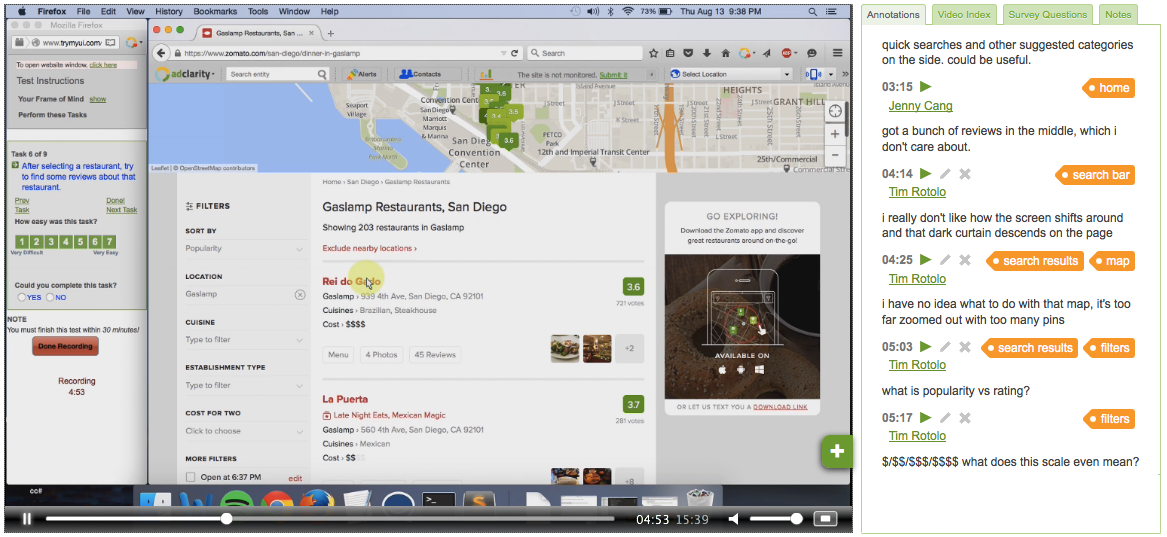
Analysis is only part of the usability testing process – communicating the results is just as important (if not moreso)! Annotations are timestamped video notes with one-click playback to help you keep track of the critical moments in your user videos.
You can easily show these valuable video moments to your teammates without wasting time trying to find them again and re-watching lots of irrelevant video data. Annotations are also helpful for quickly reviewing your main findings and evidence when you put together a final action items list.
5. Executive Summary & Highlight Reel
The Executive Summary is a templatized report generator for rapidly turning your key findings into a PDF wrap-up. With an aggregated list of all the annotations from your user videos, sorted by tags or task, you can drag and drop your most important notes and insights into the generator and compile your UX report.
The Highlight Reel applies the same idea to generate a video summary of your findings. Drag and drop annotated moments into the compiler, then edit the start and end times to stitch together a “Best Of” video reel you can easily show to teammates.

Usability testing is traditionally a time-consuming activity, but with these 5 usability testing tools any designer can make the time to be more user-centric. From honing in on and analyzing the most relevant parts of the data, to communicating the research findings to the whole team, these strategies will let you fit usability testing into the tightest of product timelines.
Learn more: user testing better products and user testing new products