Usability testing isn’t just for live, fully-fleshed out websites and apps. In fact, UX experts (ourselves included) recommend starting your testing much earlier in the product development process. That way, you can catch critical issues and optimize your product’s user experience before releasing it to real customers – saving you time, money, and headaches later on.
With Trymata’s usability testing solution, you can also get all the same quantitative and qualitative user feedback & data for your wireframes and prototypes as you can for your live website!
Setting up a prototype or wireframe user test
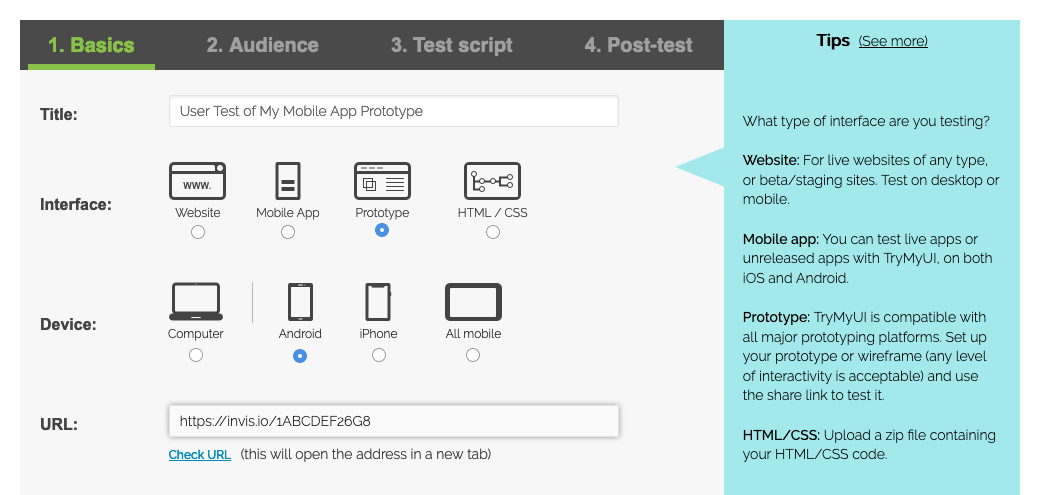
When creating a new usability test on Trymata, select the “Prototype” option from the list of interface types on Step 1:

After that, the flow will be exactly the same as testing any other interface. You’ll choose the audience you want to test with, write your user test script, choose your post-test surveys, and then launch your test out.
We have an extensive guide of resources for understanding and using our different Trymata user testing features and capabilities, which you can refer to here:
A compiled guide to usability testing
How do users experience your prototype usability test?
For the users taking your test, the experience is not all that different from testing a live website.
Our software does provide an additional instruction to each user before they get started with a prototype test, informing them that the interface they will be testing is not a fully functional site, and may have missing contents or elements that don’t work. We ask them to not focus their feedback on things like this, but instead to focus on whether they like and understand what is being displayed, and their expectations for how it might work when fully built.
In addition to the generic instruction we show the users, customers testing prototypes or wireframes often like to include a special note in their test scenario with extra details about what to expect, such as the following example:
NOTE: This test contains only images of webpages. None of the buttons or links work; you will only be able to look at each page. Use your left and right arrow keys to move from one page to the next when asked.
Once the users have read the scenario and begun the tasks, they’ll be presented one by one, just like in any other Trymata usability test. This ensures that they don’t miss any of the tasks you’ve written. When testing a prototype, try writing tasks with more open-ended questions to probe what users think of the page layouts, information, and navigation options they see in your prototype.
Don’t forget that you can include new links in any of your tasks – so if you have a few different prototype versions that you want to compare, you can easily run an A/B test on them.
Read more: How to do A/B testing with Trymata
Get your prototype ready for launch today with 5 FREE user testing videos!